From SVG to CSS3 and modern jQuery, website animation is here to stay. What was once considered an excruciating task has now become more forthright and easier to manage than ever before.
Developers also love to share their work and improve the quality of websites across the globe. These particular libraries focus on animating dropdown menus, sliding elements, parallax content and even typography. Best of all these are 100% open source and free to use on as many projects as you see fit.
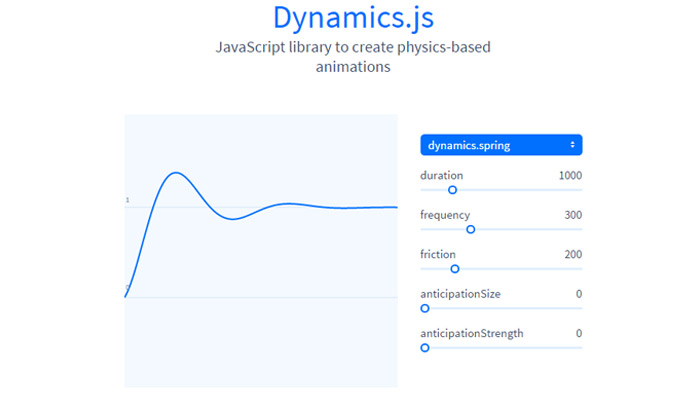
Dynamic.js
AniJS
CSS Shake
Motio
Snabbt.js
Textillate.js
Animsition
Parallax.js
FakeLoader.js
WOW.js
Bounce.js
Effeckt.css
Sweet Alert
Move.js
Easie
Animate.css
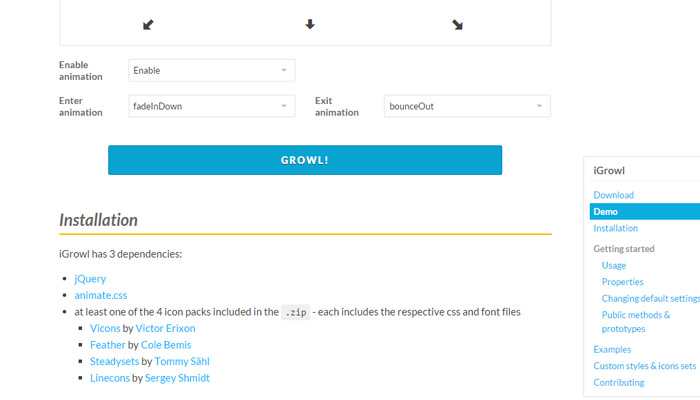
iGrowl
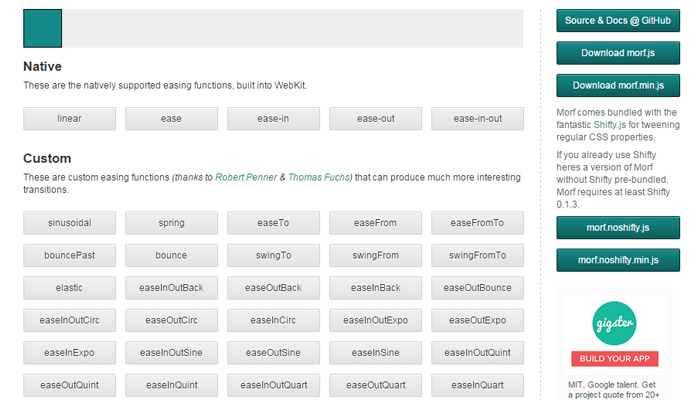
Morf.js
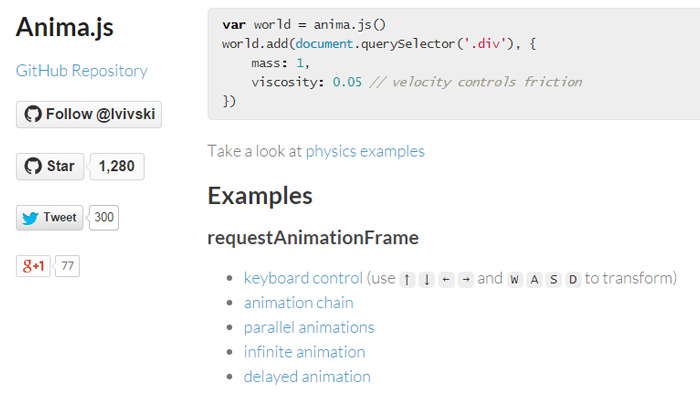
Anima
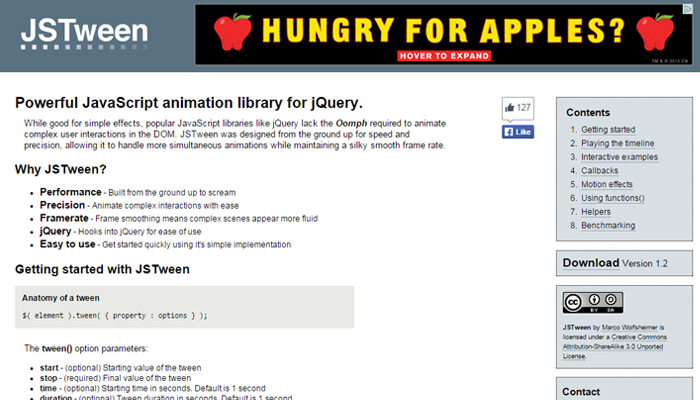
JSTween
Transit
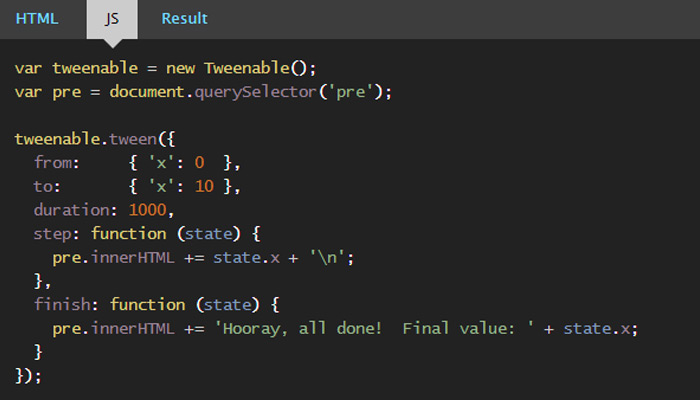
Shifty
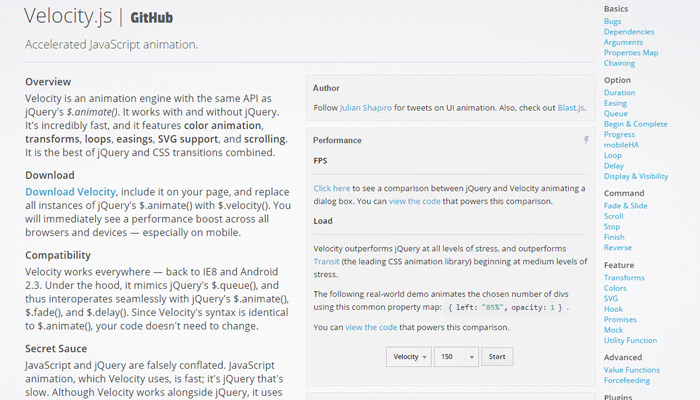
Velocity.js
animatedModal.js
Stylie
The post 25 Free Libraries for Custom Web Animation appeared first on webdesignledger