The world-renowned prototyping tool InVision has consistently been on top of platform updates & new tools for designers. In a recent blog post they’ve announced a new feature called Motion.
This will behave as a built-in animation suite for InVision UI prototyping. Whether you’re designing for the web or mobile, animation is sure to be apart of many projects.
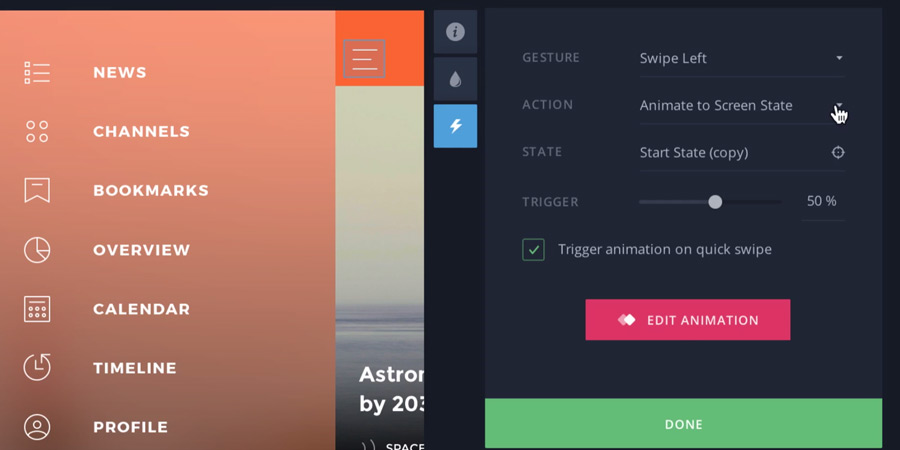
InVision Motion is a way for designers to create animated prototypes with similar tools that you might find in Adobe Flash. You’ll be able to control tweens, animation effects, keyframes, and build custom animations from scratch.
Motion has not been officially released but it’s currently in the works. There is no set release date but it has been officially announced as an upcoming feature for InVision users.
With Motion, you’ll be able to easily adjust the timing, duration, and easing of any animation—our animation engine will do the hard work for you. But if you want to get really technical, you could dive into the Motion code editor to take more control over how your animations present.
Definitely check out the blog post for more details + a small preview video of Motion applied to an InVision prototyping project.
The post InVision Motion: An upcoming Animation Tool for UI Prototyping appeared first on webdesignledger