Online dev tools are growing rapidly with a larger audience of new and experienced developers. One such area is code generation with more specific code generators focusing on particulars like CSS3 prefixes or animated effects.
But another emerging area is 3D rendering based solely in HTML/CSS. The new site Tridiv lets you create abstract shapes with nothing more than HTML and CSS code.
It’s a completely free webapp that works like a typical IDE/GUI combo. With custom settings and moveable features you’re able to create anything you can possibly imagine.
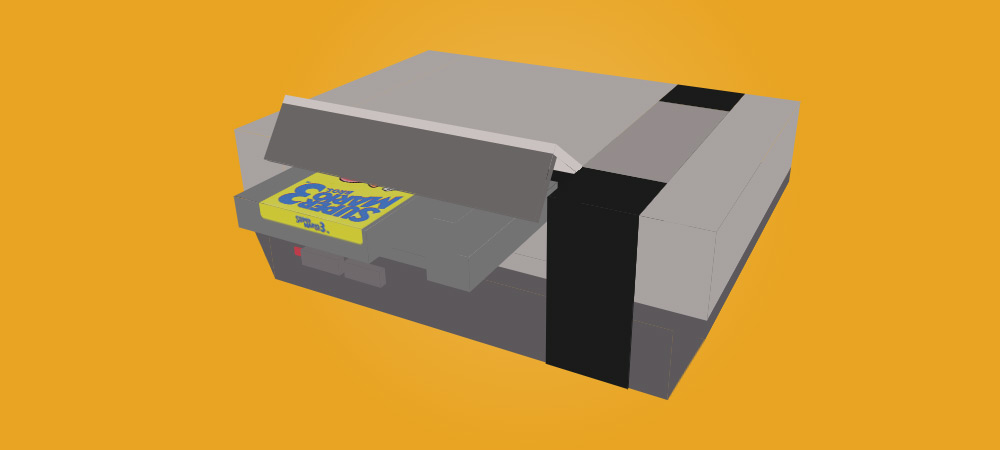
The classic NES console is a really cool example.
Note that CSS3 has come a long way, but there’s still a ways to go. Detailed rendering is still not as easy as you might think.
Also browser support is rather shoddy and will take time for greater adaption. This places CSS shapes in the “experimental” category of development techniques. They’re still really cool and fun to make, but perhaps not the best solutions for live production-ready websites.
You can use Tridiv for free with almost any modern web browser(this excludes Firefox and Internet Explorer). Hopefully support will be added in the future to reach a broader audience of developers.
If you have any questions or suggestions about Tridiv you can send a message via e-mail or directly on Twitter @TridivApp.
The post Create 3D Shapes in CSS with Tridiv Editor appeared first on webdesignledger