Designers often search for examples of other products or designs to examine trends that might help to influence their own work. This is especially true of icon design which can be a tricky subject when you consider all the variant screen sizes & retina dispalys.
Apple’s iOS platform runs on iPhone, iPod Touch, and iPad devices. Some of these have larger screens and some have higher pixel densities as well. Icon designers must account for all these factors when designing an icon that can scale and prove visually appealing to users.
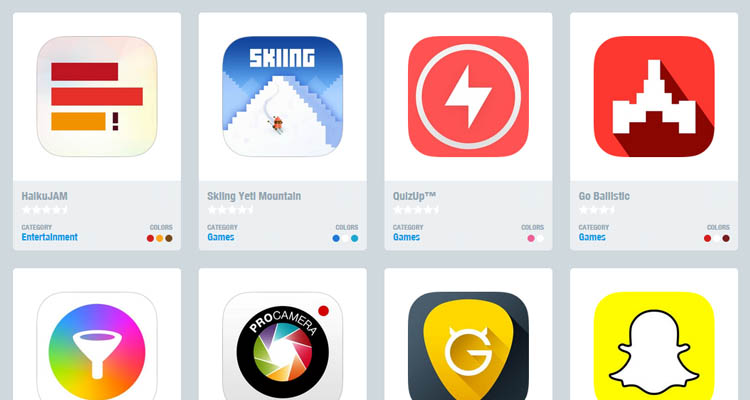
Iconsfeed is an iOS icon gallery that only accepts icons from real applications. Anyone can submit an application from the iOS App Store to have the app’s icon queued for approval. If accepted it’ll be added to Iconsfeed with many other beautiful examples.
The layout is very minimalist yet incredibly modern. You’ll find Ajax lazy-loading features on every gallery page along with typical sorting features. Every icon is tied into a category but icons are also ranked by color scheme. Click anywhere on the long vertical color bar to search icons that contain particular color palettes.
Iconsfeed was recently featured on Product Hunt with some very positive reviews.
All-in-all this may not be the perfect resource for all icon designers. Everyone has their own flair & style of design which might not conform to Apple’s new found love for flat UI/icon design styles.
But if you’re looking for real-world examples of published app icons in the App Store, there’s no better place to look than Iconsfeed.
The post Iconsfeed: A Sleek iOS Icon Design Gallery appeared first on webdesignledger